Don’t you just hate when a small change in the innards of your view controller forces you to change its header file just to conform to a delegate protocol? For example, adding emailing functionality requires you to implement the MFMailComposeViewControllerDelegate protocol and @import <MessageUI/MessageUI.h>. Talk about breaking encapsulation…
Thankfully, you can do that in your .m implementation file instead. (Even though Apple sample code doesn’t.) All you need to do is use the empty category:
// MyViewController.m #import "MyViewController.h" #import@interface MyViewController () // privately conform to protocol @property (nonatomic, strong) UIView *somePrivateSubview; @end @implementation MyViewController // synthesize and methods implementations @end
The empty category MyViewController () allows you to define private ivars, properties, methods, and even protocols – all in the privacy of your .m file, transparent to your clients.
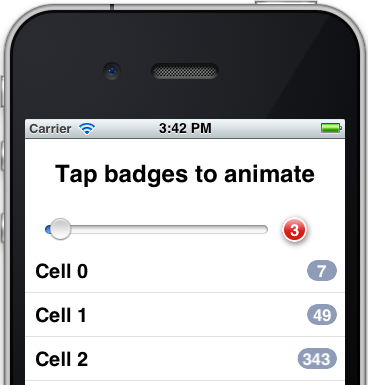
 I know, I know – not another badge class! But the thing is, the other badges laying around the net all seem overly complicated and too inflexible. So yes, I wrote another badge class. Luckily, it was really easy because I used the built-in capabilities of iOS, and it turned out very flexible and powerful, because, well, I used the built-in capabilities of iOS. No manual CoreGraphics drawing code, just automatic CALayer-s magic.
I know, I know – not another badge class! But the thing is, the other badges laying around the net all seem overly complicated and too inflexible. So yes, I wrote another badge class. Luckily, it was really easy because I used the built-in capabilities of iOS, and it turned out very flexible and powerful, because, well, I used the built-in capabilities of iOS. No manual CoreGraphics drawing code, just automatic CALayer-s magic.