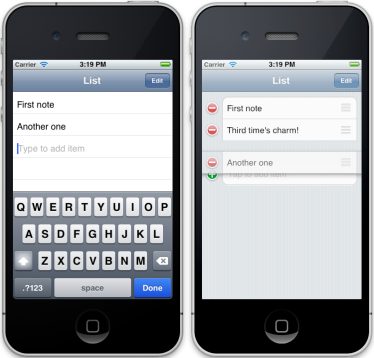
 I like the simple and straightforward interface of the Reminders.app: edit reminders inline, and add a reminder by tapping and typing in the next empty line. So I wrote a UITableViewController subclass that does just that, but adds Edit mode with reordering.
I like the simple and straightforward interface of the Reminders.app: edit reminders inline, and add a reminder by tapping and typing in the next empty line. So I wrote a UITableViewController subclass that does just that, but adds Edit mode with reordering.
Coding reordering requires implementing methods from both of the two entangled protocols UITableViewDataSource and UITableViewDelegate.
In UITableViewDataSource we have the methods:
tableView:commitEditingStyle:forRowAtIndexPath: (for insert and delete)
tableView:canMoveRowAtIndexPath: (for reorder)
tableView:moveRowAtIndexPath:toIndexPath: (for reorder)
And in UITableViewDelegate:
tableView:editingStyleForRowAtIndexPath: (for insert and delete)
tableView:targetIndexPathForMoveFromRowAtIndexPath:toProposedIndexPath: (for reorder)
The UITableViewDelegate methods are not strictly necessary in the simplest case where all rows are deletable, no row is insertable, and all rows are reorderable. In fact, in this simplest case you don’t need canMoveRowAtIndexPath either, only this:
- (void)tableView:(UITableView *)tableView
moveRowAtIndexPath:(NSIndexPath *)fromIndexPath
toIndexPath:(NSIndexPath *)toIndexPath
{
// Update the model with the change.
// The view updates are already handled by UIKit.
}
But of course, if the last row (or the row past last) is an insert row, and is not reorderable, than you need to implement the other methods as well. You can get the code for that (along with the inline editable UITextField-s) at GitHub: http://github.com/yonat/EditableList.
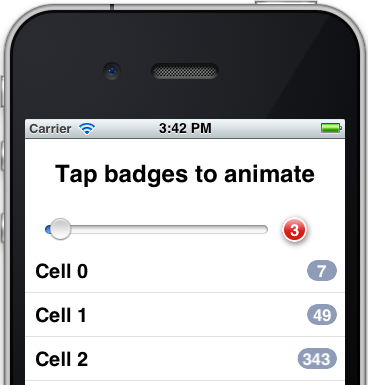
 I know, I know – not another badge class! But the thing is, the other badges laying around the net all seem overly complicated and too inflexible. So yes, I wrote another badge class. Luckily, it was really easy because I used the built-in capabilities of iOS, and it turned out very flexible and powerful, because, well, I used the built-in capabilities of iOS. No manual CoreGraphics drawing code, just automatic CALayer-s magic.
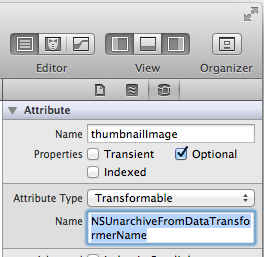
I know, I know – not another badge class! But the thing is, the other badges laying around the net all seem overly complicated and too inflexible. So yes, I wrote another badge class. Luckily, it was really easy because I used the built-in capabilities of iOS, and it turned out very flexible and powerful, because, well, I used the built-in capabilities of iOS. No manual CoreGraphics drawing code, just automatic CALayer-s magic. There is an easy but little known way to store many kinds of UIKit objects in CoreData without writing any code. It works for UIImage, UIColor, UIBezierPath, MKPlaceMark, NSDate, and any other class that conforms to the NSCoding protocol.
There is an easy but little known way to store many kinds of UIKit objects in CoreData without writing any code. It works for UIImage, UIColor, UIBezierPath, MKPlaceMark, NSDate, and any other class that conforms to the NSCoding protocol.